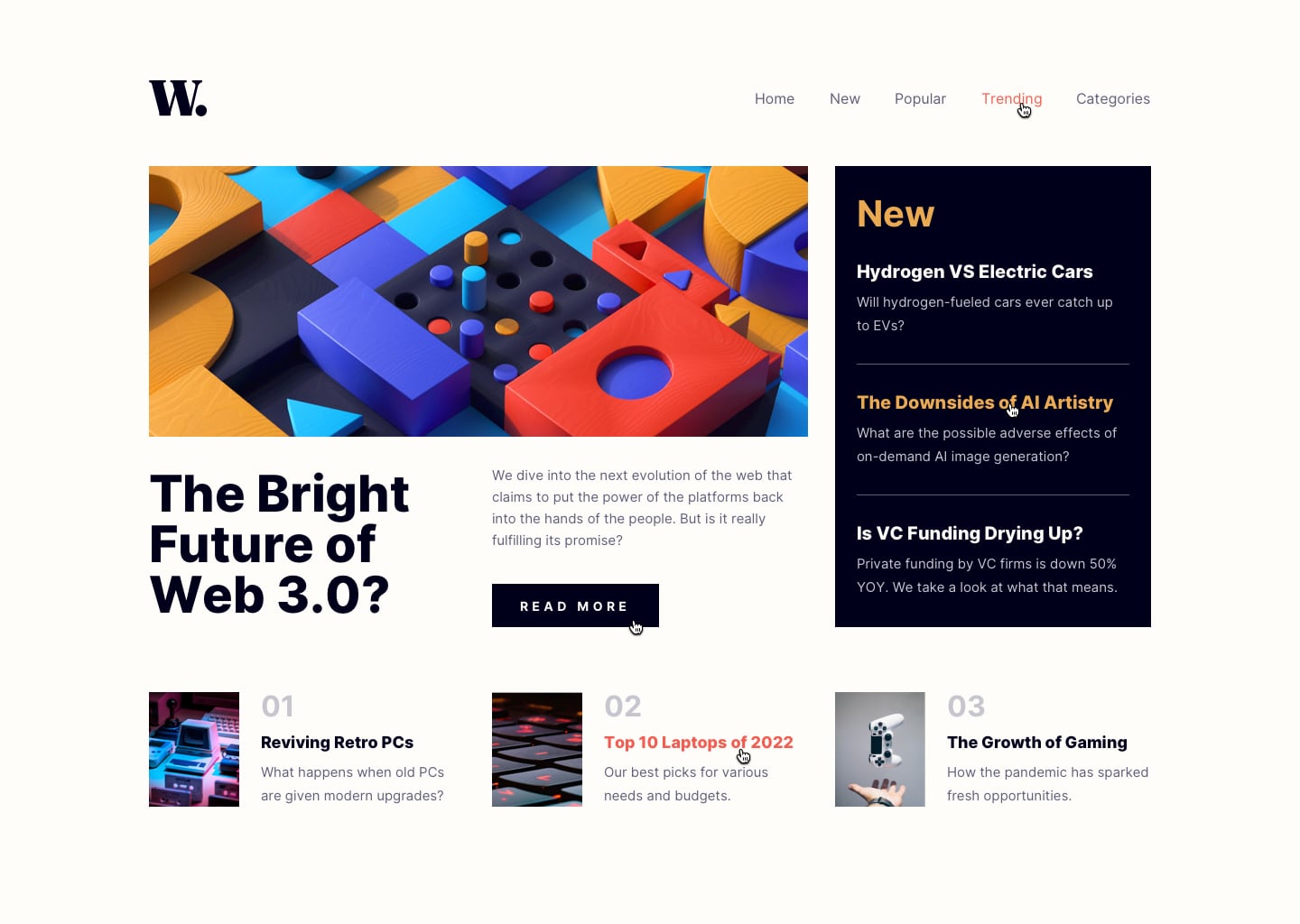
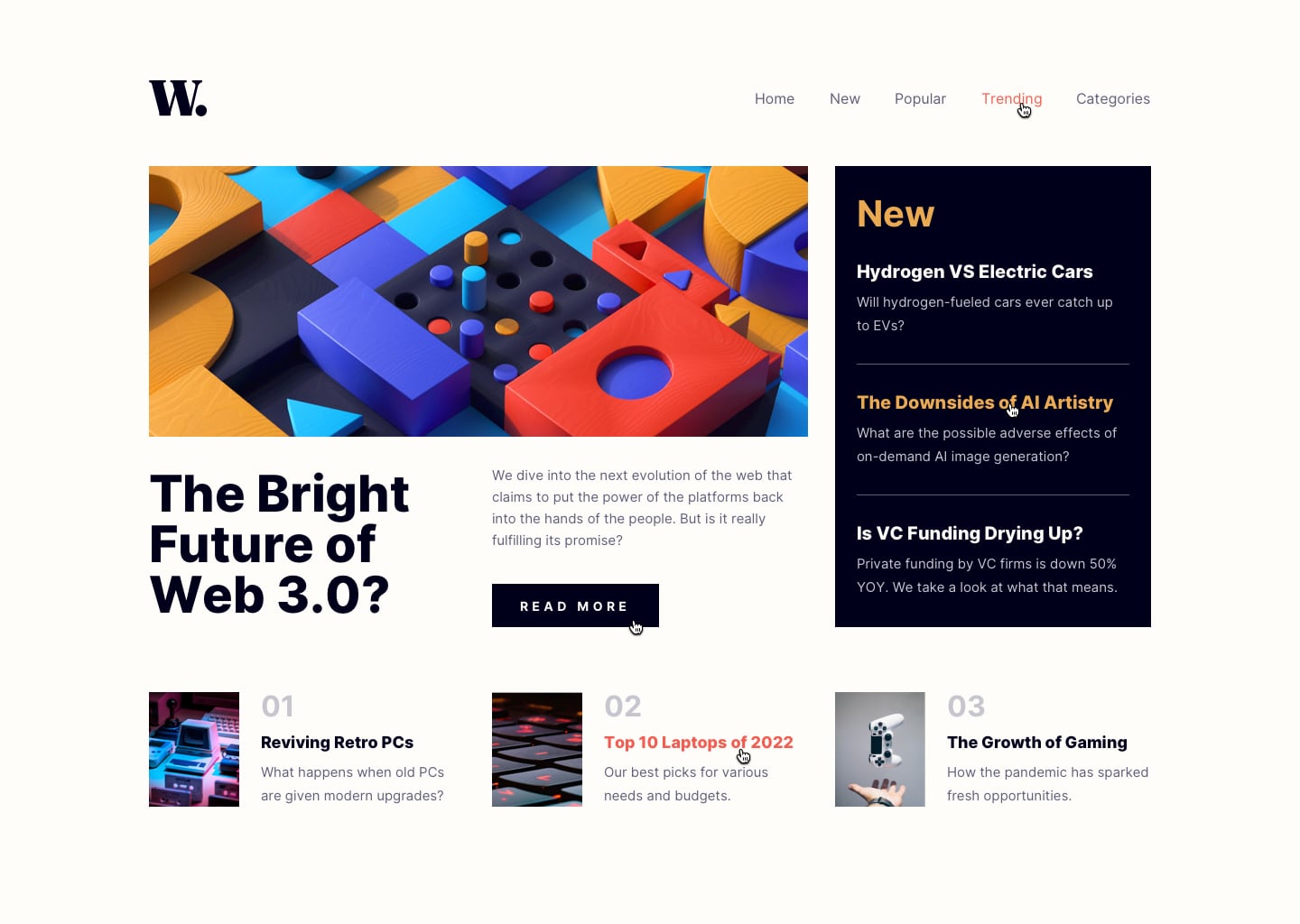
This solution is tagged #jss

@sammy Submitted 2hours ago

Mentor Score
0Solutions
0Scores
20Helpful Comments
0Design
0Premium
0ScreenShots
5Being based in Kenya qualifies you for our 50% PPP discount! 🇰🇪

@sammy Submitted 2hours ago


@krossing Submitted 12hours ago

@david Submitted 2min ago


@erick Submitted 10hours ago
The main challenge I have encountered is vertically centering the element within the element and I have fixed it superficially by giving the element margins at the top and bottom. I tried to center it vertically in other ways (with flexbox and transform: translate), but it didn't work (the top side was not visible). I'm still looking for a way to vertically align the element.

@jonathan Submitted 15min ago
My first frontend mentor JS challenge, implemented using JQuery and Bootstrap. This is my second take on JS library JQuery and Bootstrap language so far but my first time manipulating CSS properties using JQuery UI. I completed this challenge by incorporating numerous cases that I encountered while developing this app with the help of regex.

Once you earn 150 points, you'll be eligible to create your Talent Profile and be discovered by recruiters on our Hiring Platform.